
HTML
Содержимое
CSS
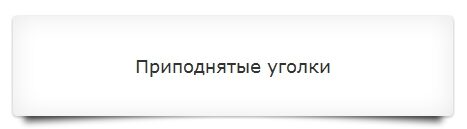
.lifted p {
font-size:16px;
font-weight:bold;
}
.lifted {
position:relative;
width:40%;
padding:1em;
margin:2em 10px 4em;
background:#fff;
border-radius:4px;
-webkit-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
-moz-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
-moz-border-radius:4px;
}
.lifted:before,
.lifted:after {
content:"";
position:absolute;
z-index:-2;
bottom:15px;
left:10px;
width:50%;
height:20%;
max-width:300px;
-webkit-box-shadow:0 15px 10px rgba(0, 0, 0, 0.7);
-moz-box-shadow:0 15px 10px rgba(0, 0, 0, 0.7);
box-shadow:0 15px 10px rgba(0, 0, 0, 0.7);
-webkit-transform:rotate(-3deg);
-moz-transform:rotate(-3deg);
-ms-transform:rotate(-3deg);
-o-transform:rotate(-3deg);
transform:rotate(-3deg);
}
.lifted:after {
right:10px;
left:auto;
-webkit-transform:rotate(3deg);
-moz-transform:rotate(3deg);
-ms-transform:rotate(3deg);
-o-transform:rotate(3deg);
transform:rotate(3deg);
}
HTML
Содержимое
CSS
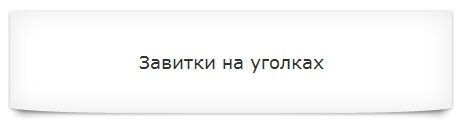
.curled {
position:relative;
width:40%;
padding:1em;
margin:2em 10px 4em;
background:#fff;
-webkit-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
-moz-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
border:1px solid #efefef;
-moz-border-radius:0 0 120px 120px / 0 0 6px 6px;
border-radius:0 0 120px 120px / 0 0 6px 6px;
}
.curled:before,
.curled:after {
content:"";
position:absolute;
z-index:-2;
bottom:12px;
left:10px;
width:50%;
height:55%;
max-width:200px;
-webkit-box-shadow:0 8px 12px rgba(0, 0, 0, 0.5);
-moz-box-shadow:0 8px 12px rgba(0, 0, 0, 0.5);
box-shadow:0 8px 12px rgba(0, 0, 0, 0.5);
-webkit-transform:skew(-8deg) rotate(-3deg);
-moz-transform:skew(-8deg) rotate(-3deg);
-ms-transform:skew(-8deg) rotate(-3deg);
-o-transform:skew(-8deg) rotate(-3deg);
transform:skew(-8deg) rotate(-3deg);
}
.curled:after {
right:10px;
left:auto;
-webkit-transform:skew(8deg) rotate(3deg);
-moz-transform:skew(8deg) rotate(3deg);
-ms-transform:skew(8deg) rotate(3deg);
-o-transform:skew(8deg) rotate(3deg);
transform:skew(8deg) rotate(3deg);
}
.curled p {
font-size:16px;
font-weight:bold;
} 
HTML
Содержимое
CSS
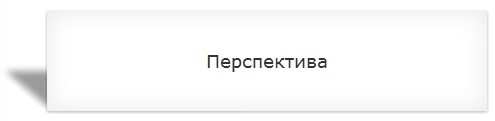
.perspective {
position:relative;
width:40%;
padding:1em;
margin:2em 10px 4em;
background:#fff;
-webkit-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
-moz-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
}
.perspective:before,
.perspective:after {
content:"";
position:absolute;
z-index:-2;
}
.perspective:before {
left:80px;
bottom:5px;
width:50%;
height:35%;
max-width:200px;
-webkit-box-shadow:-80px 0 8px rgba(0, 0, 0, 0.4);
-moz-box-shadow:-80px 0 8px rgba(0, 0, 0, 0.4);
box-shadow:-80px 0 8px rgba(0, 0, 0, 0.4);
-webkit-transform:skew(50deg);
-moz-transform:skew(50deg);
-ms-transform:skew(50deg);
-o-transform:skew(50deg);
transform:skew(50deg);
-webkit-transform-origin:0 100%;
-moz-transform-origin:0 100%;
-ms-transform-origin:0 100%;
-o-transform-origin:0 100%;
transform-origin:0 100%;
}
.perspective:after {
display:none;
}
.perspective p {
font-size:16px;
font-weight:bold;
}
HTML
Содержимое
CSS
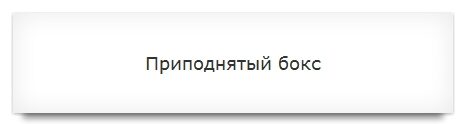
.raised {
position:relative;
width:40%;
padding:1em;
margin:2em 10px 4em;
background:#fff;
-webkit-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
-moz-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
-webkit-box-shadow: 0 15px 10px -10px rgba(0, 0, 0, 0.5), 0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
-moz-box-shadow: 0 15px 10px -10px rgba(0, 0, 0, 0.5), 0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
box-shadow: 0 15px 10px -10px rgba(0, 0, 0, 0.5), 0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
}
.raised:before,
.raised:after {
content:"";
position:absolute;
z-index:-2;
}
.raised p {
font-size:16px;
font-weight:bold;
} 
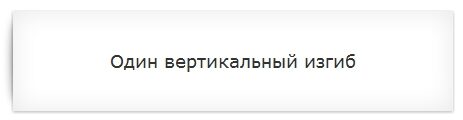
HTML
Содержимое
CSS
.curved-vt-1 {
position:relative;
width:40%;
padding:1em;
margin:2em 10px 4em;
background:#fff;
-webkit-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
-moz-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
}
.curved-vt-1:before,
.curved-vt-1:after {
content:"";
position:absolute;
z-index:-2;
}
.curved-vt-1:before {
top:10px;
bottom:10px;
left:0;
right:50%;
-webkit-box-shadow:0 0 15px rgba(0,0,0,0.6);
-moz-box-shadow:0 0 15px rgba(0,0,0,0.6);
box-shadow:0 0 15px rgba(0,0,0,0.6);
-moz-border-radius:10px / 100px;
border-radius:10px / 100px;
}
.curved-vt-1 p {
font-size:16px;
font-weight:bold;
}
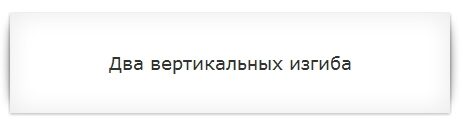
HTML
Содержимое
CSS
.curved-vt-2 {
position:relative;
width:40%;
padding:1em;
margin:2em 10px 4em;
background:#fff;
-webkit-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
-moz-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
}
.curved-vt-2:before,
.curved-vt-2:after {
content:"";
position:absolute;
z-index:-2;
}
.curved-vt-2:before {
top:10px;
bottom:10px;
left:0;
right:0;
-webkit-box-shadow:0 0 15px rgba(0,0,0,0.6);
-moz-box-shadow:0 0 15px rgba(0,0,0,0.6);
box-shadow:0 0 15px rgba(0,0,0,0.6);
-moz-border-radius:10px / 100px;
border-radius:10px / 100px;
}
.curved-vt-2 p {
font-size:16px;
font-weight:bold;
} 
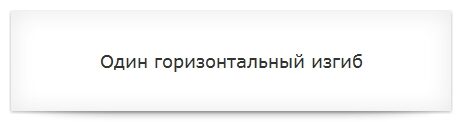
HTML
Содержимое
CSS
.curved-hz-1 {
position:relative;
width:40%;
padding:1em;
margin:2em 10px 4em;
background:#fff;
-webkit-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
-moz-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
}
.curved-hz-1:before,
.curved-hz-1:after {
content:"";
position:absolute;
z-index:-2;
}
.curved-hz-1:before {
top:50%;
bottom:0px;
left:10px;
right:10px;
-webkit-box-shadow:0 0 15px rgba(0,0,0,0.6);
-moz-box-shadow:0 0 15px rgba(0,0,0,0.6);
box-shadow:0 0 15px rgba(0,0,0,0.6);
-moz-border-radius:100px / 10px;
border-radius:100px / 10px;
}
.curved-hz-1 p {
font-size:16px;
font-weight:bold;
}
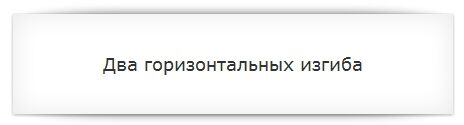
HTML
Содержимое
CSS
.curved-hz-2 {
position:relative;
width:40%;
padding:1em;
margin:2em 10px 4em;
background:#fff;
-webkit-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
-moz-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
}
.curved-hz-2:before,
.curved-hz-2:after {
content:"";
position:absolute;
z-index:-2;
}
.curved-hz-2:before {
top:0px;
bottom:0px;
left:10px;
right:10px;
-webkit-box-shadow:0 0 15px rgba(0,0,0,0.6);
-moz-box-shadow:0 0 15px rgba(0,0,0,0.6);
box-shadow:0 0 15px rgba(0,0,0,0.6);
-moz-border-radius:100px / 10px;
border-radius:100px / 10px;
}
.curved-hz-2 p {
font-size:16px;
font-weight:bold;
}
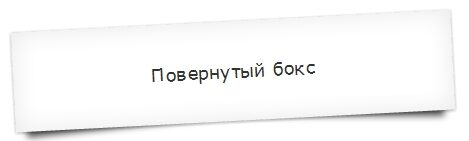
HTML
Содержимое
CSS
.rotated {
position:relative;
width:40%;
padding:1em;
margin:2em 10px 4em;
background:#fff;
border-radius:4px;
-webkit-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
-moz-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
-moz-border-radius:4px;
-webkit-box-shadow:none;
-moz-box-shadow:none;
box-shadow:none;
-webkit-transform:rotate(-3deg);
-moz-transform:rotate(-3deg);
-ms-transform:rotate(-3deg);
-o-transform:rotate(-3deg);
transform:rotate(-3deg);
}
.rotated > :first-child:before {
content:"";
position:absolute;
z-index:-1;
top:0px;
bottom:0;
left:0;
right:0px;
background:#fff;
-webkit-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
-moz-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
}
.rotated:before,
.rotated:after {
content:"";
position:absolute;
z-index:-2;
bottom:15px;
left:10px;
width:50%;
height:20%;
max-width:300px;
-webkit-box-shadow:0 15px 10px rgba(0, 0, 0, 0.7);
-moz-box-shadow:0 15px 10px rgba(0, 0, 0, 0.7);
box-shadow:0 15px 10px rgba(0, 0, 0, 0.7);
-webkit-transform:rotate(-3deg);
-moz-transform:rotate(-3deg);
-ms-transform:rotate(-3deg);
-o-transform:rotate(-3deg);
transform:rotate(-3deg);
}
.rotated:after {
right:10px;
left:auto;
-webkit-transform:rotate(3deg);
-moz-transform:rotate(3deg);
-ms-transform:rotate(3deg);
-o-transform:rotate(3deg);
transform:rotate(3deg);
}
.rotated p {
font-size:16px;
font-weight:bold;
}Надеемся вам эта информация пришлась по вкусу (: