Устанавливаем Jetpack
Несмотря на то, что сегодня существует множество разных плагинов, позволяющих реализовать функционал бесконечного скроллинга на сайте, мы предпочитаем использовать Jetpack. Это плагин, разработанный Automattic – командой разработчиков из WordPress. Он содержит несколько удобных плагинов, которые позволят вам улучшить опыт взаимодействия сайта на WordPress с пользователями.
Функция бесконечного скроллинга изначально была представлена в версии 2.0. Тем не менее, если вы не используете стандартные шаблоны WordPress (TwentyTen, TwentyEleven и TwentyTwelve), этот эффект может не сработать. Так как у каждого шаблона своя уникальная структура страницы, Jetpack может потребоваться отдельная информация о шаблоне, чтобы все заработало.Для начала, убедитесь, что вы установили Jetpack, и активировали функцию Infinite Scroll (Бесконечный скроллинг).  Добавляем функцию бесконечного скроллингаКак и миниатюра к записям, бесконечный скроллинг можно добавить при помощи функции add_theme_support(), и это одна из причин, почему мы предпочитаем использовать Jetpack, а не другие опции – этот набор интегрируется с ядром WordPress.В данном примере мы воспользуемся бесплатным WordPress-шаблоном ThemeZilla, Launch.
Добавляем функцию бесконечного скроллингаКак и миниатюра к записям, бесконечный скроллинг можно добавить при помощи функции add_theme_support(), и это одна из причин, почему мы предпочитаем использовать Jetpack, а не другие опции – этот набор интегрируется с ядром WordPress.В данном примере мы воспользуемся бесплатным WordPress-шаблоном ThemeZilla, Launch.
Для начала нам нужно создать функцию для указания шаблона поста, которая будет использована Infinite Scroll для оформления контента. В данном случае, для данного шаблона мы запускаем content-post-standard.php.
function zilla_infinite_scroll_render() {
get_template_part( 'content-post', 'standard' );
}Затем, мы можем активировать функцию Infinite Scroll следующим образом.
add_theme_support( 'infinite-scroll', array(
'container' => 'primary',
'render' => 'zilla_infinite_scroll_render',
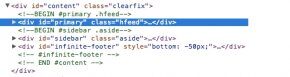
));Параметр content в вышеприведенном отрывке кода указывает id, который содержит нашу запись. В данном случае, шаблон Launch оборачивает записи в id=”primary”.  Тем временем, параметр render указывает шаблон, при помощи которого контент должен быть оформлен. На данном этапе эффект уже должен быть заметен в ваших записях после перезагрузки страницы.
Тем временем, параметр render указывает шаблон, при помощи которого контент должен быть оформлен. На данном этапе эффект уже должен быть заметен в ваших записях после перезагрузки страницы.  Но, обратите внимание, что подвал перекрывает ваши записи.
Но, обратите внимание, что подвал перекрывает ваши записи.  Если такой вариант не подходит вашему шаблону, вы можете установить параметр ‘type’ на ‘click’, и таким образом контент не будет отображаться до тех пор, пока пользователь не нажмет по специальной кнопке.
Если такой вариант не подходит вашему шаблону, вы можете установить параметр ‘type’ на ‘click’, и таким образом контент не будет отображаться до тех пор, пока пользователь не нажмет по специальной кнопке.
add_theme_support( 'infinite-scroll', array(
'type' => 'click',
'container' => 'primary',
'render' => 'zilla_infinite_scroll_render',
));Jetpack предоставляет такую кнопку при желании. 
В завершение
Пожалуй, эта самый простой вариант реализации Infinite Scroll при помощи Jetpack. Но, если вам нужно что-то более продвинутое, вы можете посмотреть примеры на странице Jetpack.