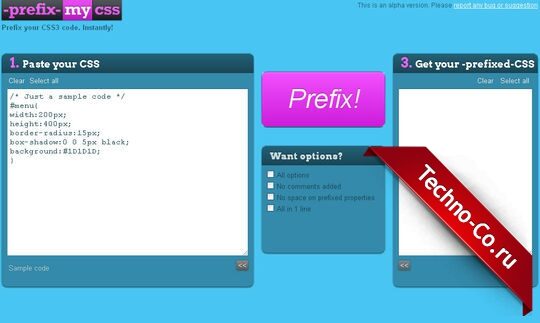
01. PrefixMyCSS
 Используйте префиксы в вашем CSS3-коде. Мгновенно! Конвертируйте ваш CSS3-синтаксис в версию с проставленными префиксами.
Используйте префиксы в вашем CSS3-коде. Мгновенно! Конвертируйте ваш CSS3-синтаксис в версию с проставленными префиксами.
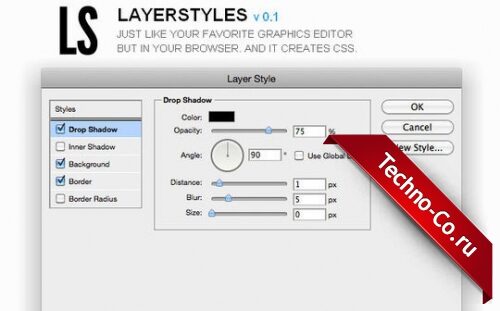
02. Layer Styles
 Open source CSS-конструктор для теней, фонов и границ.
Open source CSS-конструктор для теней, фонов и границ.
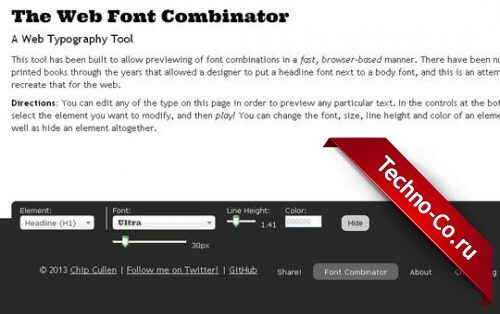
 Этот инструмент был разработан для того, чтобы иметь возможность просматривать сочетания шрифтов.
Этот инструмент был разработан для того, чтобы иметь возможность просматривать сочетания шрифтов.
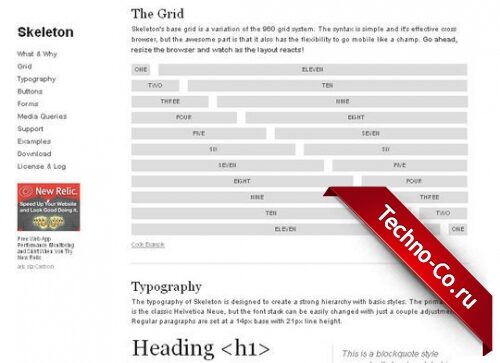
04. Skeleton
 Skeleton представляет собой небольшую коллекцию CSS-файлов, которые помогут вам ускорить разработку сайтов, которые будут отлично смотреться на экранах любого размера, будь то 17’-дюймовый ноутбук или iPhone.
Skeleton представляет собой небольшую коллекцию CSS-файлов, которые помогут вам ускорить разработку сайтов, которые будут отлично смотреться на экранах любого размера, будь то 17’-дюймовый ноутбук или iPhone.
05. PCSS
 Раскройте для себя всю мощь CSS3, и при этом вам не придется писать много кода!
Раскройте для себя всю мощь CSS3, и при этом вам не придется писать много кода!
06. Spritemapper
 Spritemapper – это приложение, которое объединяет несколько изображений в одно и генерирует CSS-код для позиционирования определенных отрезков.
Spritemapper – это приложение, которое объединяет несколько изображений в одно и генерирует CSS-код для позиционирования определенных отрезков.
 Этот генератор форм на HTML/CSS позволит вам создавать привлекательные формы и разметку. Пришло время полностью отказаться от табличной верстки. В то же время, он поможет вам применять цветовое оформление.
Этот генератор форм на HTML/CSS позволит вам создавать привлекательные формы и разметку. Пришло время полностью отказаться от табличной верстки. В то же время, он поможет вам применять цветовое оформление.
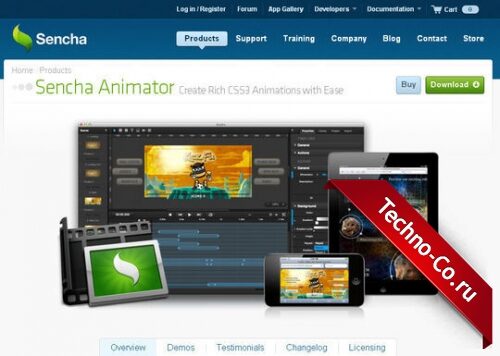
08. Sencha Animator
 Без труда создаем многофункциональные CSS3-анимации.
Без труда создаем многофункциональные CSS3-анимации.
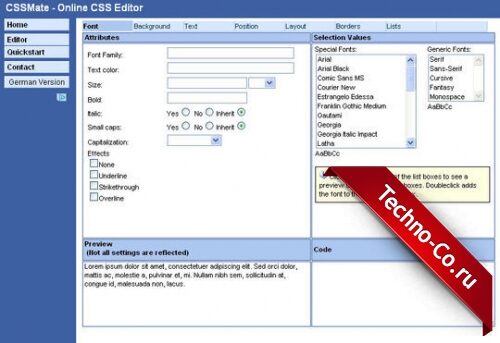
09. CSS Mate
 Онлайн-редактор CSS-кода.
Онлайн-редактор CSS-кода.
10. Слайдер контента на чистом CSS

11. Sky CSS Tool
 Онлайн-инструмент, который позволяет вам создавать CSS-классы практически без необходимости использовать код. Для правильной работы этих классов вам понадобится браузер с поддержкой javascript.
Онлайн-инструмент, который позволяет вам создавать CSS-классы практически без необходимости использовать код. Для правильной работы этих классов вам понадобится браузер с поддержкой javascript.
12. CSS Menu Maker
Создавайте красивые CSS-меню при помощи Menu Maker. Копируйте и вставляйте CSS и HTML-код, или скачивайте полноценные исходные файлы.