Возможности
1. Обычное отображение кода (по умолчанию, bootstrap оформление)2. Отображение кода из внешнего файла (прописывается атрибут src=»PATH» )3. Подсветка кода (подгружаемый из внешнего файла, описание цветов прямо в HTML)
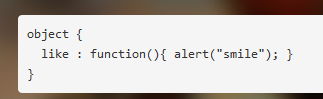
Обычное отображение
object {
like : function(){ alert("smile"); }
}

Отображение кода внешнего файла

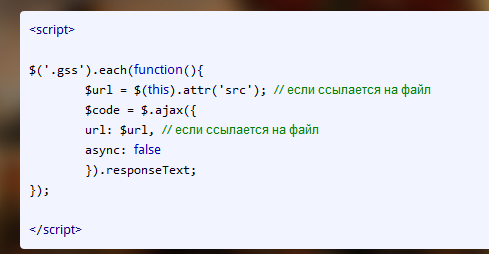
Подсвечиваем как в Notepad++
{
"function, this, false" : "#0000ad",
"// если ссылается на файл" : "#008000",
"script, " : "#000080"
}

Использование регулярных выражений для большого количества кода
{
"/*[W|w]+*/" : "#008000", /* Рег. выражение */
"(, ), ;" : "#8000ff",
", ?, php" : "red",
"exit, Array" : "#0000ad",
"$, array" : "#000080"
}
