Хочу познакомить вас с таким Jquery плагином как Portamento. Плагин написан Лондонским программистом Крисом Нобелем и представляет собой динамически передвигающийся по мере прокрутки слой с вашим содержимым.
Если вы еще не поняли о чем идет речь — посмотрите демо.
Portamento удобен для показа как рекламного блока так и меню сайта, так как он всегда перед глазами. Установка на DLE проста и выполняется за пару шагов:
1. Скачиваем архив с официального сайта
2. Раскладываем содержимое по папкам
portamento.js (или portamento-min.js) -> templates/YOURTEMPLATE/js/
3. Открываем main.tpl, в head вставляем
4. Добавим CSS стили. Portamento оборачивает панель в элемент с ID = portamento_container.
#portamento_container обеспечивает правильное положение панели, устанавливая ей свойство position:absolute.
Панель получает класс fixed, когда она скользит. Поэтому для нее надо установить свойство position:fixed. Например:
#portamento_container {
float:right;
position:relative;
}
#portamento_container #example {
float:none;
position:absolute;
}
#portamento_container #example.fixed {
position:fixed;
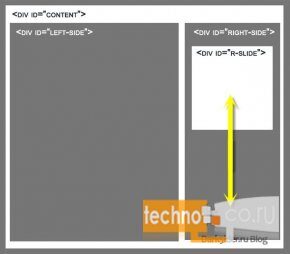
}5. Настроить панель.Для начала нам нужно понять в каких пределах будет «ездить» наш слой (панель). Приведу пример: 
Для такой разметки, чтобы слой #r-slide ездил внутри слоя #right-side
в main.tpl вставляем код
$('#r-slide').portamento({wrapper: $('#right-side'), gap: 10});
ОК!Portamento можно настроить за счет входных данных:
wrapper — элемент, который ограничивает пермещение боковой панели. Боковая панель не может выйти за его границы. По умолчанию используется элемент .
gap — количество пикселов между верхней границе области обзора и боковой панелью. По умолчанию имеет значение 10.
disableWorkaround — отключает использование обходного способа для старых браузеров. Панель будет выводиться, но не будет скользить при прокручивании страницы.
Удачной работы!