Установка
В нужное место файла fullstory.tpl вашего шаблона вставить:
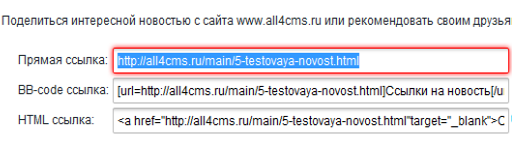
Поделиться интересной новостью с сайта www.all4cms.ru или рекомендовать своим друзьям :| Прямая ссылка: | |
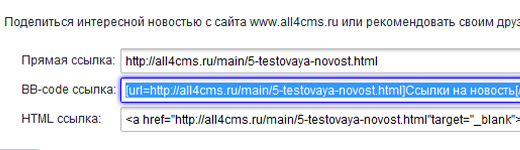
| BB-code ссылка: | |
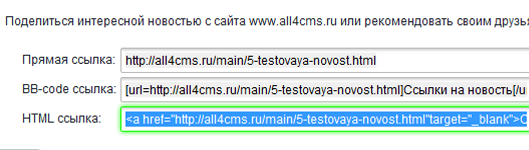
| HTML ссылка: |
Далее вставить один из трех кодов в самый низ файла стилей вашего шаблона (styles.css)Код с подсветкой красного цвета :Хак Ссылки на новость 
.block_input1 {width:400px;}
.block_input1, .block_input1[type="text"]{padding:4px;background:url('../images/input.png') repeat-x #fff;border:1px solid
#BABABA;-moz-border-radius:2px;border-radius:2px}
.block_input1[type="text"]:focus{border:1px solid
#ff0000;-moz-box-shadow:0px 0px 5px #ff0000;box-shadow:0px 0px 5px #ff0000}Код с подсветкой синего цвета : 
.block_input1 {width:400px;}
.block_input1, .block_input1[type="text"]{padding:4px;background:url('../images/input.png') repeat-x #fff;border:1px solid
#BABABA;-moz-border-radius:2px;border-radius:2px}
.block_input1[type="text"]:focus{border:1px solid
#0c00ff;-moz-box-shadow:0px 0px 5px #0c00ff;box-shadow:0px 0px 5px #0c00ff}Код с подсветкой зеленного цвета: 
.block_input1 {width:400px;}
.block_input1, .block_input1[type="text"]{padding:4px;background:url('../images/input.png') repeat-x #fff;border:1px solid
#BABABA;-moz-border-radius:2px;border-radius:2px}
.block_input1[type="text"]:focus{border:1px solid
#12ff00;-moz-box-shadow:0px 0px 5px #12ff00;box-shadow:0px 0px 5px #12ff00}Картинку из архива заливаем по адресу: /ВАШ ШАБЛОН/images/